
•установить
указатель на картинку
•щелкнуть правой кнопкой
•Свойства
Шляхтина Светлана Александровна, преподаватель профиля “Пользователь ПЭВМ”, учебно-производственный комбинат, г.Екатеринбург
На втором международном конгрессе ЮНЕСКО “Информатика в образовании” (июль, 1996 г.), было отмечено, что скорость внедрения компьютеров в учебный процесс значительно отстает от темпов развития компьютерных технологий. Поэтому одной из главных задач, выдвинутых перед участниками конгресса, - было найти способы, которые помогут учебному процессу не отставать от прогресса, а использование преподавателями новых технологий в процессе передачи знаний определено в качестве одного из двух условий информатизации образования.
Необходимость широкого применения НИТ в образовании, в частности получение доступа к необъятным ресурсам Internet, подтвердило проведение 3-6 ноября 1998г. в Москве VIII международной конференции-выставки “Информационные технологии в образовании”.
Однако, реальные условия действительности, когда практический доступ к Internet имеется лишь у ребят достаточно узкого круга учебных заведений, казалось бы, полностью блокируют какие-либо шаги в данной области.
Долгое время так казалось и мне, т.к. в нашем учебно-производственном комбинате реальное подключение еще долго, вероятно, будет оставаться несбыточной мечтой.
Но 2,5 года назад мне пришла идея: “Нельзя ли, используя какой-либо броузер, познакомить ребят хотя-бы с основными принципами работы в сети и некоторыми серверами путем имитации начальных страниц серверов, а затем и конкретных Web-документов?”. Эта идея оказалась решением вопроса в наших условиях и вот уже 2 года мы с ребятами практически знакомимся с Internet и, более того, используем возможности сети при изучении самых разных тем (“Защита информации”, “Графическая прикладная система для работы с растровой графикой Photoshop”, ...).
Итак, основная задача статьи - выяснить, как практически изучать с ребятами тему “Internet” при отсутствии реального доступа к сети.
Интересовать нас будет самый популярный сервис Internet - World Wide Web.
Главное условие успешного решения данной задачи - копирование начальных страниц серверов и определенных Web-страниц на диск в виде файлов, а затем редактирование данных файлов нужным образом, чтобы в результате внешний вид загружаемых с диска Web-страниц не отличался от внешнего вида соответствующих страниц на серверах. При желании, таким образом, можно создать некоторый объем информации на диске, достаточный для получения ребятами представления о работе с World Wide Web.
Естественно, нужно разумным образом подойти к выбору серверов и подбору информации на них. Вероятно, необходимо в число серверов включить Web-сервера всех основных типов (поисковые, информационно-поисковые и информационные). Что касается информации, то желательно представить информацию на самые разные темы, чтобы у ребят сложилось правильное впечатление о неограниченных возможностях World Wide Web.
В качестве броузера мною был выбран самый популярный броузер Internet Explorer под Windows95, имеющий интерфейс, соответствующий интерфейсу любой программы под Windows95, а значит, прекрасно знакомый учащимся.
Данный выбор позволяет быстро ознакомить ребят с особенностями работы в среде броузера и перейти к практическому его освоению, в ходе которого мы с учащимися:
Затем ребята уже самостоятельно:
•“Ювелирная фирма Карла Фаберже и императорский дом Романовых”;
•“Александр II - краткие исторические и биографические сведения”;
•“Малыши в Калининградском зоопарке”.
•“Москва золотоглавая”;
•“Золотой век Екатеринбурга и современность”;
•“Легковые автомобили и грузовики как экспонаты музея автомотостарины”;
•и т.д.
Практически любая Web-страница кроме текста содержит:
•набор графической информации (фон, фотографии, рисунки, анимации, графические заголовки и т.д.);
•набор ссылок к другим Web-страницы;
•набор ссылок к начальным страницам серверов.
При загрузке любого Web-документа с диска после отключения от Internet пути до названных выше объектов перестают соответствовать действительности. В результате с экрана исчезает вся графическая информация и перестают работать ссылки.
Если же отредактировать пути до указанных объектов, то Web-страницы примут свой первоначальный вид и будут пригодны для использования.
Этапы подготовки Web-страниц для последующего использования
Основной порядок действий для редактирования html-документа
Необходимо в качестве пути указать планируемый путь на диске.
В WWW возможно использование графических файлов вида: *.jpg, *.gif.
Поэтому в окне поиска нужно в качестве выражения поиска задавать выражение вида: “jpg” или “gif”.
Обычно разработчики Web-страниц все графические файлы помещают в каталог картинок и называют его images, pict, picture и т.д.
Поэтому нужно посмотреть в документе, где преимущественно расположены, согласно листингу, картинки и переделать все пути под обращение к одному (так меньше приходится проверять потом страницу) каталогу. Если его нет, а картинок много, то лучше его все-таки создать, иначе в огромном количестве файлов потом сложно ориентироваться.
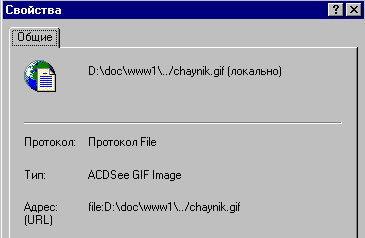
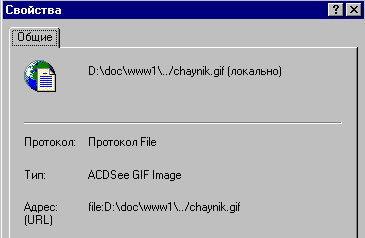
Как посмотреть, где расположена картинка и как она называется?
 |
В окне Internet Explorer •установить
указатель на картинку |
Порядок действий при работе с графическими файлами
•Вид, Источник
•Поиск, Найти
•ввести образец для поиска (“gif” или “jpg”)
• ...
Необходимо в качестве пути указать планируемый путь на диске.
В WWW возможно использование файлов вида: *.htm, *.html.
Поэтому в окне поиска нужно в качестве выражения поиска задавать выражение вида: “htm” или “html”.
Порядок действий при работе с html-файлами
•Вид, Источник
•Поиск, Найти
•ввести образец для поиска (“htm”)
•...
Обращение удаляется, т.к., очевидно, что ни о какой связи с серверами в наших условиях имитации не может быть и речи.
Начало любого WWW-адреса - фраза “http” (вообще-то, http - протокол передачи данных), это и будет выражением для поиска.
Порядок действий при работе с начальными страницами серверов
•Вид, Источник
•Поиск, Найти
•ввести образец для поиска (“http”)
•...
После выполнения всех указанных выше действий можно приступить к практическому освоению World Wide Web учащимися. Конечно, данный способ не может сравниться с возможностью реальной работы в Internet. Однако, в условиях вечного недостатка средств на образование перед преподавателями, в сущности, стоят два пути: не работать практически в данной среде или работать в условиях имитации. Несомненно, второй вариант все-таки лучше первого.
Кроме того, у данного варианта неисчерпаемые возможности в плане изучения различных разделов программы, ведь Internet нужно использовать не столько ради Internet, а в качестве инструмента для получения информации на самые разнообразные темы, а обращение к World Wide Web помогает быстро найти необходимую информацию; существенно экономит время при многократных обращениях к гипертекстовым разделам Web-страниц; наряду с кратким текстом создает условия для изучения огромного набора фотографий, рисунков, анимаций и прочих графических материалов, иными словами, WWW предоставляет возможности и преимущества мультимедиа-технологий.